为什么要重构
上两个月主要做了一件事情,那就是把 OEA 框架中的 TreeGrid 控件,从结构上重新设计,并大量重构现有代码。而花较大精力做这件事的原因,主要是因为:
- 业务中需要支持一系列新功能:整行编辑、上下箭头键进行导航、合计行、锁定列 等。
- 控件显示性能较差,需要支持列虚拟化。
- 和 OEA 元数据系统耦合,希望独立为单独的控件程序集,提高复用性。
- 不支持 xaml 声明的格式。原控件直接在后台用 OEA 代码生成,本质上作为一个 WinForm 控件来用。
- 整个 TreeGrid 控件混合了三个控件代码而成,包括:GridView、TreeView 以及自身的一些代码,内容复杂,维护较难。
- OEA 的界面层十分依赖当前的 TreeGrid 控件的各项功能,特别是树型实体的展现。但是,在 WPF 环境下,一直没有找到比较好用的 TreeGrid。而我们的 TreeGrid,由于之前做得一直不彻底,代码比较乱,经常出现 BUG,修改起来也非常费时。(我记得,之前开发的项目,花了太多时间在修正这个半成品控件的问题上了。还是 B/S 好啊,ExtJS 中就有很强大的 TreeGrid,十分省事。)
- 随着对 WPF 技术了解得更深入,希望做一个完全独立的 WPF 控件。(用了那么久 WPF,想留下点东西。:))
TreeGrid 重构设计
先看下历史代码结构:
图 TreeGrid 历史代码结构
可以看出,主要包含三大块:GridTreeView、ObjectTreeView、TreeGrid。当初为了实现树型表格控件,所以我们在网络上搜索了大量文章,以下两篇是当时觉得最有用的:《》及《》。我们的前两大块,GridTreeView 及 ObjectTreeView 中的一些代码分别来自这两篇文章。然后最终由 TreeGird.cs 整合起来。
虽然这只是一个简单的半成品,但是已经达到了让界面上显示树型表格、并同时支持 OEA 中的 ListObjectView 控制器控制的两个目的。但是,随着框架的应用场景越来越多、使用越来越频繁,它暴露出来的问题也就更多了。许多新的功能也不能支持,这个在前面已经列举了许多。 另外,在使用 TreeGrid 时,其实开发人员还是希望同时拥有 树 及 表格 的两套 API。而老版本的表格却只有 树 节点操作的 API。而我们的表格 API,也应该象 WPF 原生的 System.Windows.Controls.DataGrid 控件接口类似。例如:表格由行组成、行由格子组成、可以通过数据找到对应的行、再通过行找到对应的格子等。这里,我分析了一下 DataGrid 中,认为一些比较重要的 API:图 DataGrid 重点API
九、十月私下的时间,都在思考、设计、编码这玩意儿。经过N多天的努力……目前已经把所有代码完成。TreeGrid 不再依赖 TreeView、GridView,而是直接从 ItemsControl 上继承下来,自定义逻辑树、可视树结构,自定义绘制过程。代码有点多,看下最终的效果:
图 TreeGrid 现在的代码
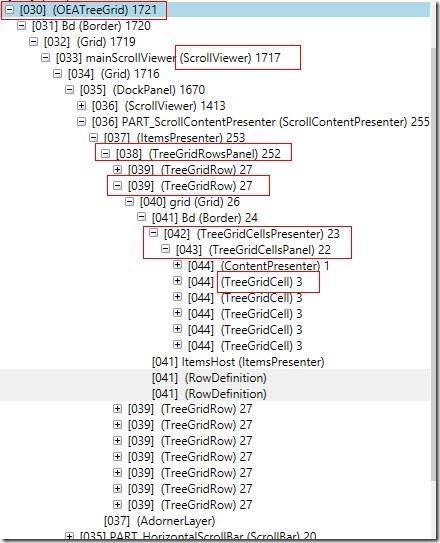
其相应的可视树结构如下:

图 OEA TreeGrid 可视树结构图
具体的设计,可以看之前写的一篇文章:《》。
具体的效果其实还不错,这是最近用 OEA 框架编写的《》,已经可以通过样式、模板来定制表格中的各种显示了:图 基于 OEA 的个人计划管理工具中的表格示例图
自定义控件相关知识
以下总结一下,本次控件设计中,觉得比较重要的几个知识点:
- 控件逻辑与布局、渲染的分离。
在 WPF 中,界面最终的渲染效果,是由可视树决定的。而每个可视树元素的测量、布局等行为,则是依赖于元素本身的数据,通过元素本身的算法决定。
元素的逻辑行为与渲染是分离的:
在元素发生诸如点击、拖动、选择等逻辑行为时,其实只变更了它内部的状态数据。同时,这些行为也可以调用 InvalidateMeasure 来标记该元素的状态为需要重新测量。而查看该方法源码,可以看到本质上也是修改元素的内部状态属性 MeasureDirty。
当界面线程执行完逻辑处理后,会调用布局系统进行布局。布局系统会检测之前所有标记为需要重新测量的元素,并分别调用它们的 Measure 方法。然后,再按类似的逻辑来调用 Arrange 和 Render。
界面线程会在需要时不断地调用 Measure,我们可以把自定义控件中很多重要的逻辑都可以在 MeasureOverride 中实现。例如,界面虚拟化代码就是在 Measure 过程中编写,先添加必要的可视树元素,然后再对这些新生成的元素进行测量。通过添加一些 bool 类型的防止重入的字段,Measure 中可以做所有逻辑操作之后、渲染之前的控件构造、刷新、替换、状态变更,并对最终确定的可视树子元素进行测量。如:
if(this._needBuildVisualTree){
this._needBuildVisualTree = false; this.BuildVisualTree(); } 理解以上过程,将有助于更好地进行自定义控件的设计。
- 元素与元素之间应该是松耦合的。
在查看 WPF 源码时,可以经常看到一些代码,在通过可视树关系查找指定类型的元素后,再要对元素的可空性进行判断。而经常做这些可空性检测的原因是,WPF 控件的设计要求,各控件互相之间没有必然的联系。控件的设计者不会知道该控件会被上层开发人员把它放在哪个控件里。例如,ListBoxItem 并不一定要放在 ListBox 中才能显示。所以,在开发自定义控件时,尽量不要把控件的可视树关系要求得过于严格。当没有指定的可视树关系时,也不应该抛出异常。而是应该检测,如果在有指定的元素的情况下,才表现出具体的行为,否则将没有行为。
- 关于 OnApplyTemplate 与 Measure 的关系。
ApplyTemplate 是应用模板的意思,所以我们一般在 OnApplyTemplate 中查找应用模板后的指定的可视元素。那么,可以写在别的地方吗?
系统本身对 ApplyTemplate 方法的调用,其实是放在 Measure 过程中的。查看源码,发现在 FrameworkElement.MeasureCore 方法实现中,第一行就是调用 ApplyTemplate。也就是说,如果还没有应用模板的元素,会在第一次测量之初,会应用它对应的模板。而 ApplyTemplate 方法内部则会通过一个 bool 类型的状态值来检测是否已经应用过模板,以防止重入。
OnApplyTemplate 只会在 ApplyTemplate 方法第一次执行时被调用。我们经常会重写控件的这个方法,在其中查找指定的可视树元素。其本质,与在 MeasureOverride 方法中以防止重入的方式来编写这些代码是一致的。